The difference between synchronous and asynchronous
Let’s learn about the classic web application model and the ajax web application model before we learn about AJAX.
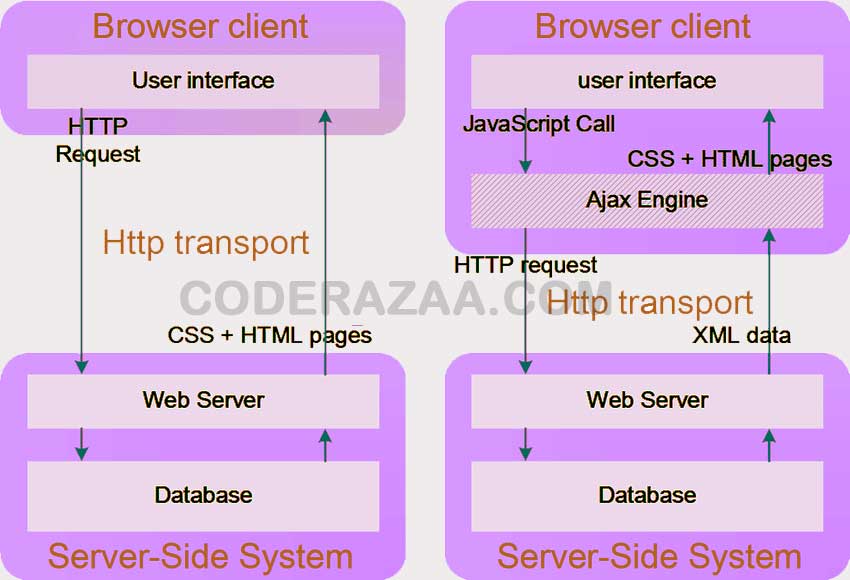
Synchronous (Classic Web-Application Model) (Classic Web-Application Model)
A synchronous request makes the client wait until the operation is done, which means the browser won’t do anything. In this case, the browser’s JavaScript engine is blocked.
As you can see in the image above, when a request is made, the whole page is refreshed and the user is blocked until the request is done.
Let’s look at it from a different angle.
how a synchronous request works
Asynchronous (AJAX Web-Application Model) (AJAX Web-Application Model)
When a client makes an asynchronous request, it doesn’t stop the client from doing anything else. At that time, the user can also do other things. In this case, the browser’s JavaScript engine isn’t blocked.

asynchronous request
As you can see in the image above, the whole page is not reloaded when a request is made. Instead, the ajax engine sends a response to the user.
Let’s look at the picture below to try to figure out what asynchronous communication is.
how a request that doesn’t wait works
Note that not every operation that blocks something is synchronous and not every operation that unblocks something is asynchronous.
