When you share your blog posts or web pages on Facebook, the picture might not show up the way you thought it would. Sometimes you share the wrong picture instead of the one you meant to. But you can’t blame Facebook for this. It’s because you haven’t set up WordPress to show the right pictures when you share something on social media. I’ll show you how to choose a picture that will always be shared. I’ll also show you how to add a fallback picture and a general image that is used when no other image can be found.
Facebook Posts the Wrong Picture
When we share blog posts on Facebook or other social media sites, we sometimes get the wrong picture. You may have noticed this when you shared other people’s content, but what happens when you share content from your own website? In the Facebook post sample, the periods look different. This happens often, but it’s easy to fix. So, let’s look at how to tell Facebook which picture to share.
Checking the URL shared
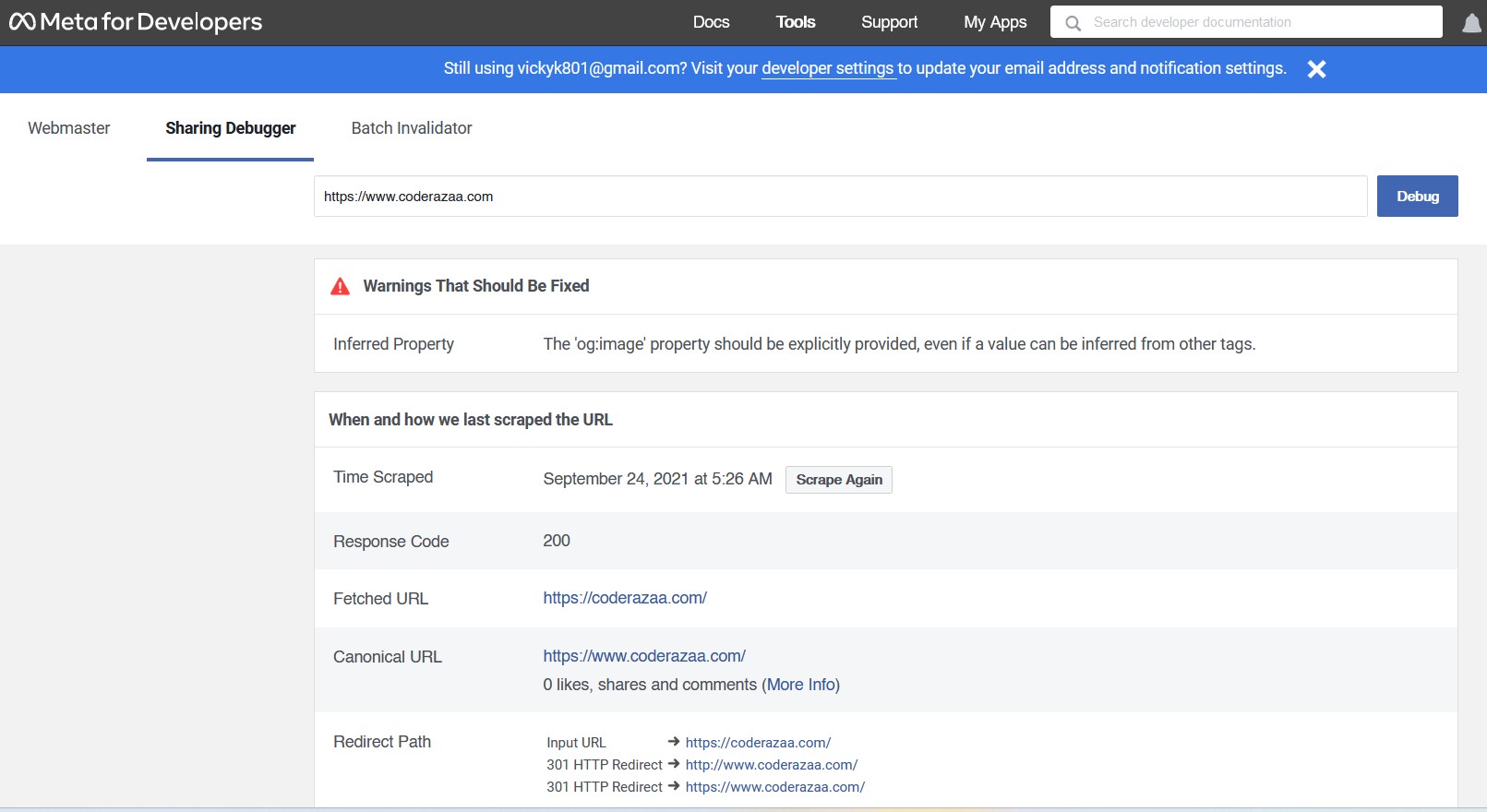
Open the Facebook Sharing Debugger (also called the Facebook Open Graph Debugger) to see the picture, text, and description that Facebook chooses to show when your post is shared on the platform.
1. Put in the URL
2. Click debug.
If the URL has never been shared before, there won’t be any information there. Click the button again.
Example https://developers.facebook.com/tools/debug/?q=https%3A%2F%2Fwww.coderazaa.com

Facebook will go to the blog post and remove the Open Graph pictures. The Facebook tool reads the Open Graph data in any blog post or web page. This open graph data is what Facebook uses to choose things like the title, the description, and the picture. When a URL’s open graph data doesn’t include a picture, Facebook picks an image from somewhere else. This could be the site’s badge or another picture on the page. It might even be a picture from somewhere else on the site.
We don’t want random pictures to be shared, so this isn’t a good idea. How can we help?
Tell Facebook which picture to display.
Facebook and the other social media sites need to know when we want to share a certain picture. We can also give a different name or explanation. This can help you make a title or description for social media that will get more clicks. This way, we can use names that aren’t SEO-friendly without hurting how well Google can find the blog post.
Where do you choose the pictures to use in the open graph tags?
With the Yoast SEO plugin or the one I prefer, SEOpress, you can tell WordPress which pictures can be shared on social media. You can change the HTML code directly, but most people who use WordPress don’t really need to. Using an SEO plugin to do the hard work is much faster.
Go to the homepage in WordPress, click on SEOpress, and then click on Social Networks.
Here, you can turn on the open graph data and set a default picture for sharing on social media. When this is turned on, Facebook will use this default picture for the preview if it can’t find an image to use. Choose a picture or image that you can use anywhere on your website. You can do the same for Twitter Cards, and you can also add the URLs of all your social accounts.
Back to the post on our blog. Scroll past the text until you get to the part about SEO. This part should be near the bottom of the screen that you can change. If you use Yoast SEO, you can find the same settings in the same place. Both tools add Open Graph info in a very similar way.
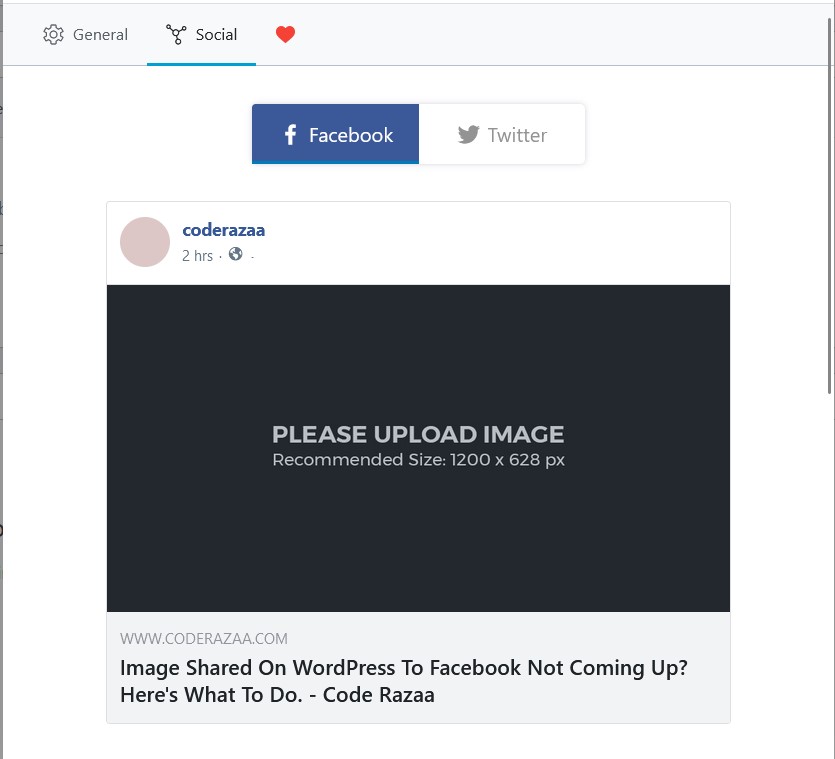
Under the title options, you can see exactly how the title will look in the search engine results. A preview on a phone and a preview on a computer show how it looks to people.

We can add a unique Facebook title, meta description, and thumbnail image in the Social tab.
Note that if you choose a featured picture, Facebook will show it when you share. However, you can choose a different Facebook image as your thumbnail as well. I sometimes upload a file with the size 1200 by 630 pixels that I made just for Facebook. Those are the suggested sizes for link posts on Facebook.
